עזרה:ציר זמן
ציר זמן היא שיטה שנועדה להמחשה חזותית של אירועים היסטוריים וקיומם של אישים על גבי ציר הזמן, וליצירת גרפים להמחשת גדלים מספריים וכיוצא בזה.
בגלל מגבלה של הרחבת EasyTimeline, כל המחרוזות נכתבות משמאל לימין, גם כאשר הן מורכבות מאותיות בעברית. לכן יש להקיף מחרוזות בעברית בתבנית {{היפוך מחרוזת}}, או להזין את המחרוזת הפוכה (כלומר במקום "תל אביב-יפו", נרשום "ופי-ביבא לת", ובמקום "רחוב הרצל 17" נרשום "17 לצרה בוחר").
מבוא
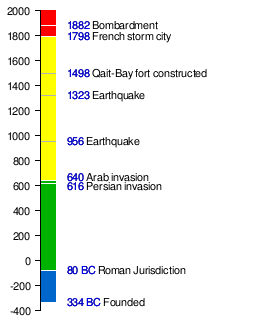
| ציר זמן של אירועים בהיסטוריה של עיר דוגמה מהערך Alexandria בוויקי האנגלית. |
 |
| ניתן לראות כי ניתן ליצור קישורים בתוך ציר הזמן. |
טכנולוגיה זו, הקרויה באנגלית EasyTimeline, מבוססת על תוכנת הקוד הפתוח פלוטיקוס ומהווה אחת מההרחבות של מדיה-ויקי.
לצורך השימוש בשיטה זו יש להשתמש בתג <timeline> ובעוד שורה של פקודות. הדפדפן ייצור במקום שיש תגים אלו תמונה בפורמט PNG ובה ציר הזמן. בשלב זה ציר הזמן תומך בעברית ויזואלית בלבד.
כיוון שציר הזמן מיושר בוויקיפדיה העברית לצד ימין, ניתן לשלוט על המיקום של ציר הזמן, באמצעות הכנסתו לטבלה, לשכבה או לתבנית ניווט.
יתרונו של ציר הזמן שהכתיבה בו מאד גמישה, ומאפשרת שליטה מרבית על תצורתו. חסרונו שהכתיבה בו חייבת להיות מאד מדויקת, הן בשמות המאפיינים והן בשמות הפרמטרים וגודל הצירים. כתיבה לא מדויקת או חוסר התאמה בין גודל הצירים, תגרום לטעות ולא תאפשר את הצגת ציר הזמן.
בעת עריכת ציר זמן, רצוי להפוך את הטקסט כך שיוצג משמאל לימין; באינטרנט אקספלורר עושים זאת באמצעות הקשת Ctrl + Shift שמאליים, ובפיירפוקס באמצעות הקשת Ctrl + Shift + X.
צירי זמן
ציר זמן של אדם או אירוע בהיסטוריה
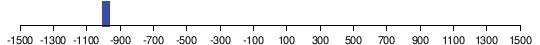
לדוגמה ציר זמן של תקופת חייו של דוד המלך. ציר זמן אופקי מורכב משנתות של שנים לפי תקופות, ואזור כחול שמסמן את חייו של דוד, כאשר משני צדדיו קו אדום להבלטה. הכתיבה של ציר זה מינימלית ומתבססת על ברירות מחדל של פרמטרים שלא נכתבו.
תוצאה

כתיבה
<timeline> ImageSize = width:540 height:45 PlotArea = width:500 height:25 bottom:20 left:20 TimeAxis = orientation:horizontal Period = from:-1500 till:1500 ScaleMajor = increment:200 start:-1500 PlotData = bar:Line1 color:blue from:-1004 till:-965 mark:(line,red) </timeline>
הסבר
- ImageSize - קובע את גודלה של תמונת הציר בכללותה בפיקסלים (מינימום 25 פיקסלים לכל פרמטר).
- PlotArea - יוצר תיחום משנה בתמונת הציר, וקובע בתוך תמונת הציר את השטח שיוקצה לתרשים ואת השטח שיוקצה כשוליים משמאל ומתחת. אסור שהרוחב ועוד השוליים השמאליים יהיו יותר גדולים מהרוחב של תמונת הציר, או שהגובה ועוד השוליים התחתיים יהיו יותר מהגובה של תמונת הציר. אם הציר אופקי - פרמטר bottom הכרחי, ואם והציר אנכי - פרמטר left הכרחי.
- TimeAxis - קובע אם הציר יהיה אנכי או אופקי.
- Period - קובע את תחום הציר. מ.. ועד..
- ScaleMajor - (אופציונלי) קובע את מספרי השנתות של סקאלת הציר, ואת המרווחים ביניהם. אסור שההתחלה של הסקאלה תהיה נמוכה מההתחלה כפי שנקבע בפקודה Period. פרמטר אופציונלי grid קובע אם תהיה רשת בתרשים ומה יהיה צבעה (ישנה אפשרות להשתמש בסקאלה נוספת ScaleMinor).
- PlotData - (אופציונלי) יוצר את המידע שיהיה לאורך הסקאלה. ישנה אפשרות לצייר פס (bar) בודד או מספר וכן ישנה אפשרות לצייר קווים ב-90 מעלות לציר. אסור שתחום הקווים יחרוג למעלה או למטה מתחום הציר כפי שנקבע בפקודה Period.
ציר זמן תקופתי
בדוגמה; ציר זמן של ראשי ממשלות ישראל האחרונים, לפי תאריך מדויק. בציר זמן אופקי זה נוספה האפשרות לרישום פנימי של תאריכים לפי יום וחודש, ובנוסף לסקאלה הרגילה נוספה סקאלה קטנה של חודשים, קווי מידע (אדום וצהוב) שיכולים לתחום אירועים מסוימים (LineData) וכן המקרא שלהם למטה (Legend).

ציר זמן של רצף היסטורי
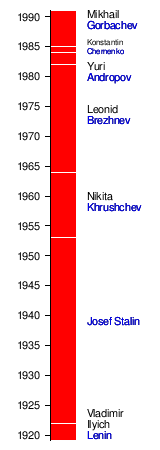
ציר זמן של שליטיה של רוסיה. זהו ציר זמן אנכי שבו מתוחמים שליטיה של רוסיה לפי תקופות שלטונם על גרף אחד.

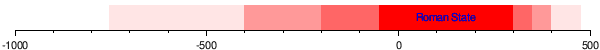
האימפריה הרומית
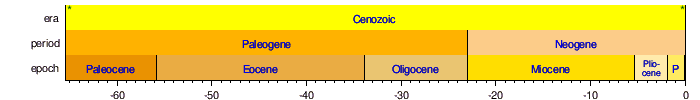
הדגמה של צבעים מתחלפים, שמסמנים תקופות שונות.

דוגמה לגרף קומות

גרפים
ניתן ליצור גרפים בצורה מזורזת באמצעות התבנית: {{ציר זמן}}.
גרף בסיסי
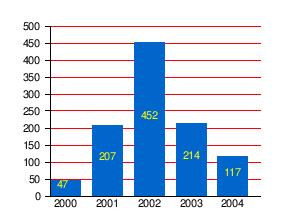
גרף של הרוגים ישראליים באינתיפאדה השנייה לפי שנים.
תוצאה

כתיבה
<timeline>
ImageSize = width:300 height:220
PlotArea = left:50 right:50 top:25 bottom:25
Period = from:0 till:500
TimeAxis = orientation:vertical
ScaleMajor = grid:black gridcolor:red increment:50 start:0
PlotData=
color:blue textcolor:yellow width:30 shift:-8
bar:2000 from:start till:47 text:47
bar:2001 from:start till:207 text:207
bar:2002 from:start till:452 text:452
bar:2003 from:start till:214 text:214
bar:2004 from:start till:117 text:117
</timeline>
מבנה
לתחביר מלא ראו: תחביר מלא במדיה-ויקי
תחביר בסיסי
תג התחלת ציר הזמן <timeline> גודל תמונה: פרמטרים: רוחב וגובה ImageSize = width:540 height:60 אזור התרשים: פרמטרים: ריווח משמאל, מימין, מלמעלה, מלמטה (עדיף מאשר לתת ממדים כמו גובה ורוחב, שאמורים להשתנות לפי גודל תמונה) PlotArea = left:50 right:50 top:25 bottom:25 ציר זמן: כיוון TimeAxis = orientation:horizontal # optional (horizontal, vertical) פורמט תאריכי: פרמטר: סוג פורמט DateFormat = yyyy # optional (yyyy, dd/mm/yyyy, mm/dd/yyyy ,x.y) (סוג פורמט חייב לבוא לפני פרמטרים מספריים
ישנה אפשרות לא להשתמש בפקודה זו לכתיבה חופשית של מספרים) תקופה: ממספר עד מספר Period = from:-1500 till:1500 ישור המוטות: AlignBars = early # optional (early, late, justify) תחום הסקאלה: פרמטרים: סוג יחידה, התחלת הסקאלה, יחידת התקדמות ScaleMajor = unit:year increment:200 start:-1500 צבעים: Colors = id:canvas value:rgb(1,1,0.85) נתוני התרשים: גודל המוטות, צבעיהם, טקסט נלווה PlotData = width:15 color:blue bar:test from:-1500 till:1500 bar:test at:-1000 mark:(line,white) נתוני הטקסט: אפשרות לכיתוב חופשי באזור התרשים TextData= pos:(20,1) fontsize:M text:Test הערה בלתי נראית # כל מה שנכתב באותה שורה לאחר סולמית #> מה שנכתב בין שני הסימנים <# תג סיום ציר זמן </timeline>
תחביר מתקדם
סקאלה נוספת קטנה ללא מספרים ScaleMinor = unit:year increment:100 start:-4500 שימוש בקבועים Define $markred = text:"*" textcolor:red fontsize:10 שימוש במזהים Colors = id:epoch value:rgb(0.7,0.7,1) # light yellow id:period value:rgb(1,0.7,0.7) # light red id:age value:rgb(0.7,1,0.7) # light green id:era value:rgb(1,1,0.7) # light blue id:eon value:rgb(1,0.7,1) # light purple id:filler value:gray(0.8) # background bar id:black value:black הזחת טקסט from:1985 till:end shift:(0,10) text:End
פקודות ופרמטרים אפשריים
- ImageSize =
- width:.. | height:.. (Min 25Pix)
- PlotArea =
- width:.. | height:.. | left:.. | [bottom:..] | [right:..] | [top:..]
- Period =
- from:.. | till:..
- TimeAxis =
- [orientation:..] | [format:..] | [order]
- ScaleMajor =, ScaleMinor =
- increment:.. | start:.. | [unit:..] | [grid:..] | [gridcolor:..] | [text:..]
- PlotData =
- align:.. | anchor:.. | at:.. | bar:.. | barset:.. | color:.. | fontsize:.. | from:.. | link:.. | mark:.. | shift:.. | text:.. | textcolor:.. | till:.. | width:..
- LineData =
- at:.. | from:.. till:.. | atpos:.. | frompos:.. | tillpos:.. | points:.. | color:.. | layer:.. | width:..
- TextData=
- fontsize:.. | lineheight:.. | link:.. | pos:.. | tabs:.. | text:..| textcolor:..
ציר זמן דינמי
ניתן ליצור ציר זמן דינמי (שבו הנתונים ברי שינוי) באמצעות תבניות. כדי ליישם ציר זמן בתוך תבנית ולכלול בה פרמטרים, מילות קסם או תבניות אחרות, יש להיעזר ב-{{#tag}}. ראו יישום לדוגמה בתבנית {{מנדטים}}.
דרכי עבודה מומלצות
כאשר מדובר בציר זמן בעל מאפיינים רבים רצוי להכניסו לתבנית חדשה, כדי שהתוכן של ציר הזמן לא יאפיל או יפריע לתוכן המקורי של הערך. כדאי לעיין ברשימת צירי הזמן בוויקיפדיות השונות כאן, למצוא אחת שכבר דומה, להעתיק ולשנות.