שרטוט מסכים

שרטוט מסכים (באנגלית: Website wireframe) הידוע גם בשם שרטוט סכמתי של מסכים, הוא מדריך חזותי המייצג את מסגרת השלד של אתר אינטרנט.[1] שרטוטי מסכים נוצרו לצורך סידור אלמנטים במסך באופן שישיג את המטרה הרצויה בצורה הטובה ביותר. המטרה בדרך כלל נובעת ממטרה עסקית או מרעיון יצירתי. שרטוטי המסכים מתארים את פריסת העמוד או את הסידור של תוכן האתר, כולל רכיבי ממשק ומערכות ניווט, וכיצד הם פועלים יחד.[2] שרטוט המסכים בדרך כלל אינו כולל טיפוגרפיה, צבע או גרפיקה, מכיוון שהמוקד העיקרי טמון בפונקציונליות, בהתנהגות ובתעדוף של התוכן.[1] במילים אחרות, השרטוט מתמקד במה עושים במסך הזה, ולא באופן שהוא נראה.[1] שרטוט מסכים יכול להיות גם ציור שמשורטט בעיפרון או ציור סקיצות על גבי לוח, וניתן גם ליצור אותם באמצעות מגוון רחב של יישומי תוכנה חינמיים או מסחריים. שרטוט מסכים נעשה בדרך כלל על ידי אנליסטים, מאפייני חוויית משתמש, מפתחים, מעצבים גרפיים, ועל ידי מומחים בעיצוב אינטראקציה, ארכיטקטורת מידע ומחקר המשתמש.
שרטוטי מסכים מתמקדים בתחומים:
- הצגת כל הפונקציות הזמינות
- הצגת סדרי העדיפויות היחסיים בין התוכן והפונקציות
- פירוט הכללים להצגת סוגי מידע שונים
- הצגת ההשפעה של תרחישים שונים על התצוגה[1]
שרטוט המסך מחבר בין המבנה הקונספטואלי, או ארכיטקטורת המידע, לבין פני השטח, או לעיצוב החזותי של האתר.[2] שרטוט המסכים עוזר לקבוע את הפונקציונליות באתר ואת היחסים בין תבניות מסך שונות באתר. יצירת שרטוטי מסכים בתהליך מחזורי מאפשרת לעשות אב טיפוס מהיר של עמודים בצורה יעילה, וכן מסייעת להעריך באיזו מידה הקונספט העיצובי משרת את המטרה. שרטוט מסכים מתחיל בדרך כלל ב"עבודה מבנית ברמה כללית כמו תרשימי זרימה או מפות אתר - ועיצובי מסכים."[1] במסגרת בניית אתר אינטרנט, שרטוט מסכים הוא המקום שבו החשיבה הופכת להיות מוחשית.[3]
מלבד אתרי אינטרנט, שרטוט מסכים משמש גם עבור יצירת אב טיפוס של אתרים מותאמים לניידים, יישומי מחשב, או מוצרים אחרים מבוססי מסך הכוללים אינטראקציה בין אדם למחשב.[4]
שימושים של שרטוטי מסכים
דיסציפלינות שונות יכולות לעשות שימוש בשרטוטי מסכים. מפתחים משתמשים בשרטוטי מסכים כדי להבין בצורה מוחשית יותר את הפונקציונליות של האתר, בעוד שמעצבים משתמשים בהם כדי לקדם את תהליך יצירת ממשק המשתמש (UI). מעצבי חוויית משתמש ואדריכלי מידע משתמשים בשרטוטי מסכים כדי להציג נתיבי ניווט בין עמודים שונים. אנליסטים משתמשים בשרטוטי מסכים כעזרים חזותיים להצגת הכללים העסקיים שלהם וכדי להציג את דרישות האינטראקציה של המסך. בעלי עניין עסקי בודקים שרטוטי מסכים כדי להבטיח שהדרישות והיעדים שלהם נענו באמצעות העיצוב.[1] אנשי מקצוע המייצרים שרטוטי מסכים כוללים אנליסטים, אדריכלי מידע, מעצבי אינטראקציה, מעצבי חוויית משתמש, מעצבים גרפיים, מתכנתים ומנהלי מוצרים.[4]
עבודה עם שרטוטי מסכים עשויה להיות מאמץ משותף מאחר שהיא מגשרת בין ארכיטקטורת המידע לעיצוב החזותי. בשל חפיפה בין התפקידים המקצועיים הללו, עלולים להתרחש עימותים, מה שהופך את שרטוט המסכים לחלק שנוי במחלוקת במהלך תהליך התכנון.[3] מאחר ששרטוטי מסכים מסמלים אסתטיקה של "עצמות חשופות", קשה למעצבים להעריך עד כמה העיצוב צריך להיות נאמן לשרטוטי המסכים בפועל.[1] כדי למנוע התנגשויות, מומלץ כי אנליסטים שמבינים את דרישות המשתמש, יצרו שרטוט מסכים בסיסי ולאחר מכן יעבדו עם מעצבים כדי לשפר את שרטוטי המסכים. קושי נוסף עם שרטוטי מסכים הוא שהם לא מציגים בצורה יעילה פרטים אינטראקטיביים כי הם ייצוגים סטטיים. עיצוב ממשק משתמש מודרני כולל מכשירים שונים כגון פנלים נפתחים, אפקטים מרחפים וקרוסלות המהוות אתגר עבור דיאגרמות דו-ממדיות.[1]
שרטוטי מסכים יכולים להיות בעלי רמות שונות של פירוט וניתן לפצל אותם לשתי קטגוריות על פי רמת הנאמנות, או עד כמה הן דומות למוצר הסופי.
נאמנות נמוכה
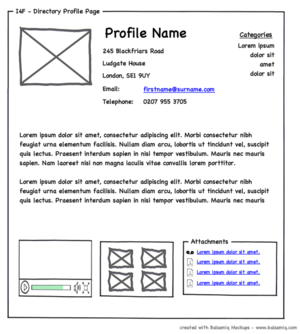
שרטוטי מסכים בעלי נאמנות נמוכה הם שרטוטים שדומים לסקיצה גסה או למוק-אפ מהיר, וניתן לייצר אותם במהירות. שרטוטים אלה מסייעים לצוות הפרויקט לתקשר רעיונות ולשתף פעולה בצורה יעילה יותר, שכן הם מופשטים יותר, ועושים שימוש במלבנים ותוויות כדי לייצג תוכן.[3] כאשר תוכן אמיתי אינו זמין, נהוג להשתמש בתוכן דמה, בטקסט מילוי לטיני (לורם איפסום), בתוכן לדוגמה או בתוכן סימבולי כדי לייצג נתונים.[1] לדוגמה, במקום להשתמש בתמונות בפועל, ניתן להשתמש במלבן כדי לציין את מיקום התמונה.
ניתן להשתמש בשרטוטים בעלי נאמנות נמוכה כדי להקל על התקשורת בין הצוותים בפרויקט, ונעשה בהם שימוש בשלבים המוקדמים של הפרויקט.[5]
נאמנות גבוהה
שרטוטי מסכים בעלי נאמנות גבוהה משמשים לעיתים קרובות עבור תיעוד, משום שהם מפורטים יותר ותואמים יותר לעיצוב של עמוד האינטרנט בפועל, ולכן לוקח יותר זמן ליצור אותם.[3]
טכניקה נפוצה לשרטוטים מסכים פשוטים או ברמת נאמנות נמוכה, היא יצירת אב טיפוס על נייר. מאחר שסקיצות אלה הן רק מייצגות, וכוללות הערות המסבירות את ההתנהגות - הן שימושיות.[1] עבור פרויקטים מורכבים יותר, השיטה הפופולרית היא שרטוט מסכים באמצעות תוכנת מחשב. כלים מסוימים מאפשרים שילוב של אינטראקטיביות כולל אנימציות Flash, וטכנולוגיות פרונט אנד כגון HTML, CSS ו- JavaScript.
שרטוטי מסכים בעלי נאמנות גבוהה כוללים תוכן אמיתי יותר, טיפוגרפיה ספציפית ומידע על ממדי תמונות. שלא כמו שרטוטי מסכים בעלי נאמנות נמוכה, שרטוטי מסכים בעלי נאמנות גבוהה יכולים לכלול תמונות בפועל. שרטוטי המסכים אינם כוללים צבעים, אך ניתן לייצג ערכי צבע שונים בגווני אפור.[5]
מרכיבים של שרטוטי מסכים
ניתן לחלק את תכנון השלד של אתר אינטרנט לשלושה מרכיבים: עיצוב מידע, עיצוב ניווט ועיצוב ממשק. פריסת העמוד משלבת בין כל האלמנטים האלו, בעוד ששרטוט מסכים מתאר את היחסים בין רכיבים אלה.[2]
עיצוב מידע
עיצוב מידע הוא אופן הצגת העמוד - מיקום ותעדוף של המידע בצורה ברורה. עיצוב מידע הוא תחום של עיצוב חוויית המשתמש, שנועד להציג מידע בצורה יעילה שמאפשרת להבין אותו בקלות. באתרי אינטרנט, פיסות התוכן צריכות להיות מסודרות באופן שמשקף את המטרות ואת המשימות של המשתמש.[2]
עיצוב ניווט
מערכת הניווט מספקת רכיבי ממשק המאפשרים למשתמש לעבור בין עמודי האתר. עיצוב הניווט צריך לכלול את הקשר בין העמודים או הפונקציות שהוא מכיל, כך שמשתמשים יוכלו להבין את האפשרויות שיש להם לניווט באתר. לעיתים קרובות, אתרים מכילים מערכות ניווט מרובות, כגון ניווט גלובלי, ניווט מקומי, ניווט משלים, ניווט לפי הקשר וניווט משני.[2]
עיצוב ממשק
עיצוב ממשק משתמש כולל בחירה וסידור של רכיבים בממשק באופן המאפשר למשתמשים לקיים אינטראקציה עם רכיבי המערכת.[2] המטרה היא להקל על השימושיות והיעילות ככל האפשר. רכיבים נפוצים הנמצאים בעיצוב ממשק הם לחצני פעולה, שדות טקסט, תיבות סימון, כפתורי רדיו ותפריטים נפתחים.
ראו גם
הערות שוליים
- ^ 1.00 1.01 1.02 1.03 1.04 1.05 1.06 1.07 1.08 1.09 Brown, Dan M. (2011). Communicating Design: Developing Web Site Documentation for Design and Planning (2nd ed.). New Riders Press. ISBN 978-0321712462.
- ^ 2.0 2.1 2.2 2.3 2.4 2.5 Garrett, Jesse James (2010). The Elements of User Experience: User-Centered Design for the Web and Beyond. New Riders Press. ISBN 978-0321683687.
- ^ 3.0 3.1 3.2 3.3 Wodtke, Christina; Govella, Austin (2009). Information Architecture: Blueprints for the Web (2nd ed.). New Riders Press. ISBN 978-0321600806.
- ^ 4.0 4.1 Angeles, Michael, Wireframes, Konigi Wiki, 2014-09-25
- ^ 5.0 5.1 "Low-fidelity vs. High-fidelity Wireframes - Steadfast Creative". Steadfast Creative (באנגלית אמריקאית). 2016-09-13. נבדק ב-2018-02-06.
שגיאות פרמטריות בתבנית:מיון ויקיפדיה
שימוש בפרמטרים מיושנים [ דרגה ] שרטוט מסכים25869710


