עזרה:דפי CSS אישיים
| משתמש חדש |
|
משתמשים במכלול יכולים לשנות את עיצוב הדפים שלהם באמצעות גיליונות סגנון מדורגים (CSS) שמאוחסנים במרחב המשתמש.
עבודה עם common.css האישי
בכדי להחיל את העיצוב, יש ליצור במרחב המשתמש שני דפים: הדף הראשון הוא מיוחד:הדף שלי/common.css, והדף השני הוא ספציפי לכל עיצוב, כאשר במקום "common" בשם הדף ניתן לרשום למשל vector עבור שינויים שיופיעו רק בעיצוב וקטור, monobook לשינויים במונובוק וכן הלאה. ההסבר הזה יתייחס ל-common.
ניתן לבצע את השינויים הללו בעזרת כל דפדפן, אך ההסבר שלהלן יתבסס על גוגל כרום. בדפדפנים אחרים ניתן להגיע לאותו המידע בדרכים אחרות במקצת מהמתואר כאן. למשתמשי מוזילה פיירפוקס מומלץ להתקין את הרחבת firebug אם ירצו להתנסות בסוג זה של פעילות.
הכרות כלשהי עם html ו-css כמובן תעזור, אך אינה הכרחית. כמו כן, ניתן לחלץ את המידע הנחוץ בחיפוש קצר בגוגל, או בעזרת בינה מלאכותית כגון Google bard, או Chatgpt.
עריכת הדף
כדי להגיע לדף אותו אנו רוצים לערוך, נלחץ על "העדפות ← מראה ← קובץ CSS מותאם אישית". אם מעולם לא ערכנו את הדף הוא לא קיים עדיין ולכן שם הדף יופיע באדום, ואם כבר ערכנו אותו בעבר הוא יופיע בכחול, כמו כל קישור פנימי אחר בהכלול.
אבל מה לרשום שם?
כדי לדעת מה לרשום בשביל לייצר את השינוי הנחוץ ניעזר בדוגמה. בברירת המחדל דפים ברשימת המעקב שנערכו מאז הפעם האחרונה בה צפיתם בהם מוצגים בגופן מודגש. למרות שרוב הומכלולאיים רואים זאת כשיפור, יש כאלו שמעדיפים לראות את רשימת המעקב בלי ההדגשה. בדוגמה שלפנינו תבוטל ההדגשה, ובשלב שני יוחלף הכתב המודגש בכתב מוטה.
התחלה: איפה זה "שם"?
הדבר הראשון שנחוץ כדי להציג שינוי נקודתי כזה שמשפיע בדיוק על הדבר האחד אותו אנו רוצים לשנות הוא למצוא מה מאפיין את "הדבר האחד" הזה (במקרה הזה - הצגת דפים בגופן מודגש ברשימת המעקב). כדי למצוא זאת האפיון, נעבור לדף "רשימת המעקב", ושם נמצא שורה בכתב מודגש. במילים אחרות, נתמקד באלמנט שאת ההופעה שלו אנו רוצים לשנות.
- בכרום ובפיירפוקס:נלחץ על כפתור עכבר ימני על האלמנט הזה (כלומר על שם הדף בכתב מודגש), והתפריט שנפתח נבחר "Inspect element" או "חקירת אלמנט" (בדרך כלל הפריט התחתון בתפריט).
- באקספלורר: נלחץ על F12 (כלי פיתוח), אז Ctrl+B (בחירת אלמנט) ולבסוף נלחץ על האלמנט המתאים.
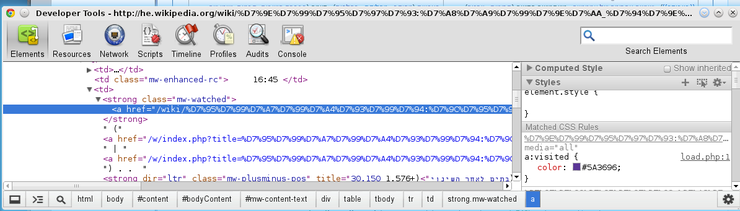
נקבל תמונה כזו:

נוכל לראות שהאלמנט אותו אנו רוצים לשנות הוא מסוג "a", ואין לו איפיונים מיוחדים (למשל id או class). מצד שני נבחין שהאלמנט הזה נמצא בתוך אלמנט מסוג strong, שיש לו class מסוים: "mw-watched". ננחש שאם נשנה את אופן ההצגה של אלמנטים מסוג a שנמצאים בתוך אלמנטים מסוג strong ששייכים למחלקה mw-watched, כנראה נשיג את מטרתנו.
חיפוש קצר בגוגל יזכיר לנו שרמת ההדגשה של תווים בשפה של css מוגדרת בעזרת font-weight, ומה שאנו רוצים הוא "normal".
ניצור בדף ה-css שלנו שורה חדשה שתתייחס לאלמנטים מסוג a שנכללים באלמנט strong ממחלקה mw-watched, ושם נרשום את העיצוב שאנו רוצים לכפות:
strong.mw-watched a {
font-weight: normal;
}
תוספת זו תסיר את ההדגשה מסעיפים ברשימת המעקב. ברגע ש"לכדנו" את האלמנט אותו אנו רוצים לשנות נוכל, כמובן, לגרום לשינויים אחרים ככל ששפת ה-css מאפשרת - למשל כדי להציג את הטקסט בכתב מוטה במקום מודגש, נוסיף אחרי השורה שמגדירה font-weight שורה נוספת שתגדיר font-style:
strong.mw-watched a {
font-weight: normal;
font-style: italic;
}
או כל שינוי אחר שאפשר לעשות בעזרת css. אחד השינויים הנפוצים שאנשים רוצים לעשות הוא להסתיר אלמנטים מסוימים לחלוטין. זה מתבצע על ידי display:none. בתור דוגמה נבחר את תיבת האפשרויות שמופיעה לפני התרומות בדף "תרומות המשתמש". רק לשם הדוגמה, נניח שמישהו רוצה להעלים את התיבה הזו לחלוטין. שוב, נקיש בעזרת כפתור עכבר ימני על התיבה ונבחר Inspect element. נשים לב שבדף שנפתח אנו יכולים לבחור שורה, והדפדפן יסמן לנו בדף העיקרי איזה חלק מן הדף מוכל באלמנט של השורה אותה בחרנו בדף "Developers tools". על ידי בחירת שורות שונות, נגלה לבסוף שהקטע אותו אנו רוצים להחביא הוא מסוג form, וממחלקה mw-contributions-form. נוסיף לדף ה-css שלנו את הקטע הבא:
form.mw-contributions-form {
display:none;
}
ומרגע זה לא נראה יותר את תיבת האפשרויות לפני דף "תרומות המשתמש". כמובן שהסתרת תיבה זו אינה הגיונית במיוחד, אבל העיקרון הוא שבאופן זה ניתן להסתיר כל חלק מהדף שאינכם מעוניינים לראות, ובלבד שניתן, בעזרת inspect element של הדפדפן למצוא איפיון ספציפי מספיק, כך שלא נסתיר אלמנטים אחרים.
תגים, זהות, מחלקות, הכלה
בדף ה-css, התגים מופיעים כמו שהם. מחלקות מקדימים בנקודה, ו-id מציינים על ידי סימון "דיאז" (hash): #
לדוגמה, אם ברצוננו להסתיר את ההודעות המרכזיות (הודעות על בחירות, שינויים צפויים וכן הלאה) שמופיעות לעיתים בראש הדף, נמתין לפעם הבאה שתופיע הודעה כזו ונקיש כפתור ימני, inspect element, ונגלה שההודעה מוכלת בתוך אלמנט מסוג div שיש לו id בשם siteNotice. מה שנוסיף ל-css זה:
div#siteNotice {
display:none;
}
שימו לב שבדוגמה הקודמת השתמשנו במחלקה (class) ולכן בין סוג האלמנט ושם המחלקה הייתה נקודה, בעוד שהפעם אנו משתמשים ב-id, ולכן בין סוג האלמנט וה-id אנו משתמשים ב-#.
אם תציצו שוב בדוגמה הראשונה תראו ששם עסקנו באלמנט מסוג a, שבעצמו הוכל באלמנט מסוג אחר (strong) בעל מחלקה ידועה. מה שעשינו הוא לכתוב את האלמנט המכיל, אחריו רווח, ומימינו את האלמנט המוכל שעליו רצינו להשפיע.
דוגמאות
שינוי צבע הרקע ב"תוכן העניינים" לצהוב
#toc {
background-color:yellow;
}
|
שינוי מראה תיבת העריכה
הקוד משנה את רקע תיבת העריכה לתמונת "נבולת הנמלה" ואת צבע הטקסט לירוק.
#wpTextbox1 {
background: url(http://upload.wikimedia.org/wikipedia/commons/a/aa/Planetary_Nebula_Mz_3.jpg) 0 0 no-repeat !important;
color:#99ff99;
}
|
הקוד הבא משנה את הגופן בתיבת העריכה:
#wpTextbox1 {
font-size:larger;
font-family:"Times New Roman";
}
|
שינוי גופן
ניתן לשנות את הגופן בתוכן האתר כך:
#bodyContent {
font-family:"David";
}
ניתן להשתמש גם בגופן רשת (אנ') (כמו גוגל פונטס): #bodyContent {
@font-face {
font-family: 'Journal';
src: url('http://your-own.site/fonts/journal/journal.woff') format('woff'),
url('http://your-own.site/fonts/journal/journal.svg#Journal') format('svg'),
url('http://your-own.site/fonts/journal/journal.ttf') format('truetype'),
url('http://your-own.site/fonts/journal/journal.eot'),
url('http://your-own.site/fonts/journal/journal.eot?#iefix') format('embedded-opentype');
font-weight: normal;
font-style: normal;
}
}
|
הסרת המספרים שמייצגים שינויים בבתים מדף השינויים האחרונים
הקוד מסיר את המספרים הנ"ל מדף השינויים האחרונים.
/* הסתרת מספר התווים ששונו */
span.mw-plusminus-pos, span.mw-pluminus-neg, span.mw-plusminus-null, span.mw-plusminus-bold {
display:none;
}
|
שימו לב שניתן לשנות בהוראה אחת מספר סוגי אלמנטים, כאשר בין סוג לסוג מפריד פסיק.
רקע לקישורית "הוספת נושא" בדפי שיחה
#ca-addsection a {
background-color: lightGreen
}
|
שינוי צבע הרקע להדגשה של קטעים שהשתנו בהשוואות גרסאות
.diff-deletedline, .diff-addedline {background: #EAFAEA;}
|
שינוי צבע קישורים פנימיים/חיצוניים
(יש להשתמש בכל המקטע)
/* צביעת קישורים */
.mw-body-content a:link { color: #0000FF; } /* unvisited internal links */
.mw-body-content a:visited {color: #6E6EFF} /* visited internal links */
.mw-body-content a.external {color: #008000} /* unvisited external links */
.mw-body-content a.external:visited {color: #50D050} /* visited external links */
.mw-body-content a:link.new {color: #FF0000} /* unvisited new links */
.mw-body-content a:visited.new {color: #A55858} /* visited new links */
.mw-body-content a:link.extiw {color: #F77D00} /* unvisited interwiki links */
.mw-body-content a:visited.extiw {color: #AB5600} /* visited interwiki links */
|
עיצוב שורת הכותרת בכל הדפים
/* עיצוב שורת הכותרת בכל הדפים */
.action-view #firstHeading {
text-shadow: 2px 2px 5px red;
background-color:#FFFF99;
color: red;
display:block;
}
|

